Element Collages
An abstract way to document design for Reading Is Fundamental

For me, design should be tactile. I don’t mean that in a skeuomorphic kind of way, so don’t get your tighty-whiteys in a bunch. I mean it should feel real, like something you can own, something you can be proud of. That’s why I’ve often opted to show full comps as early as possible; even if there’s a lot of iterating to do, I want to paint a picture of the final site that I’ll be making for my clients as quickly as I can.
Wireframes and moodboards tend to be too abstract. Perhaps it’s just that I’ve never perfected the art of articulating their purpose, but I find it akin to showing someone a blueprint of their dream house and asking them what curtains would fit well in the space. There’s a huge chasm in being able to visualize the final product from such a vague starting point, but comps are my favorite way to bridge that divide.
However, there are some great designers that I respect tremendously that have had great success with a more abstract form of visual design, so I figured this project would be a great opportunity to try a more effective way to talk about what we would be making together.
Style Tiles → Element Collages
Ever since Samantha Warren unveiled her idea for Style Tiles, I’ve been intrigued about how this can help the design process. I love how Samantha describes the purpose of Style Tiles, with this phrase in particular:
[Style tiles are] a catalyst for discussions around the preferences and goals of the client.
In his book, The Win Without Pitching Manifesto, Blair Enns describes replacing presentations with conversations. When talking about design with my clients, I like to have as much visual fodder as I can, in order to ensure we’re talking about the same thing. My version of Style Tiles integrates my love of collaging for a different type of execution I call an “Element Collage.” That particular phrase creates an expectation that what we’re looking at isn’t a final design but rather an assembly of disparate pieces without specific logic or order.
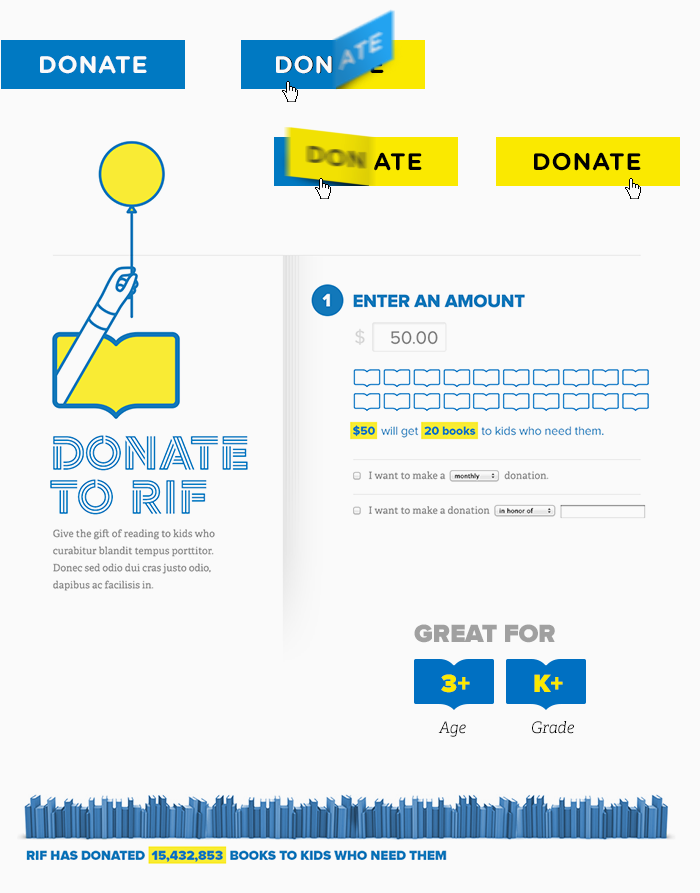
This format represents how I begin to think about designing a site. I often have ideas for pieces of a site in bursts. A full comp often requires ideas to be fully realized. An element collage allows me to document a thought at any state of realization and move on to the next. For RIF, that element collage allows me to create pieces like this:

You can see the full element collages —and how they’ll eventually merge with the site architecture to form the final site design—at http://rif.superfriend.ly/. We’ll be updating this page as we have more conversations with RIF, so feel free to check this page regularly.
More soon!
Article Info