Creative Cloud Libraries
I recently gave Sketch a run for its money, and, while I don’t think it’ll be a replacement for my graphic/web/UI design tool of choice—Photoshop—it did point out a few features I’ve longed for in Photoshop (and even some I didn’t realize would be so useful). The more I design responsive websites, the more I realize I’m designing systems and not pages. Having smart tools that support this kind of design process is becoming increasingly more important.
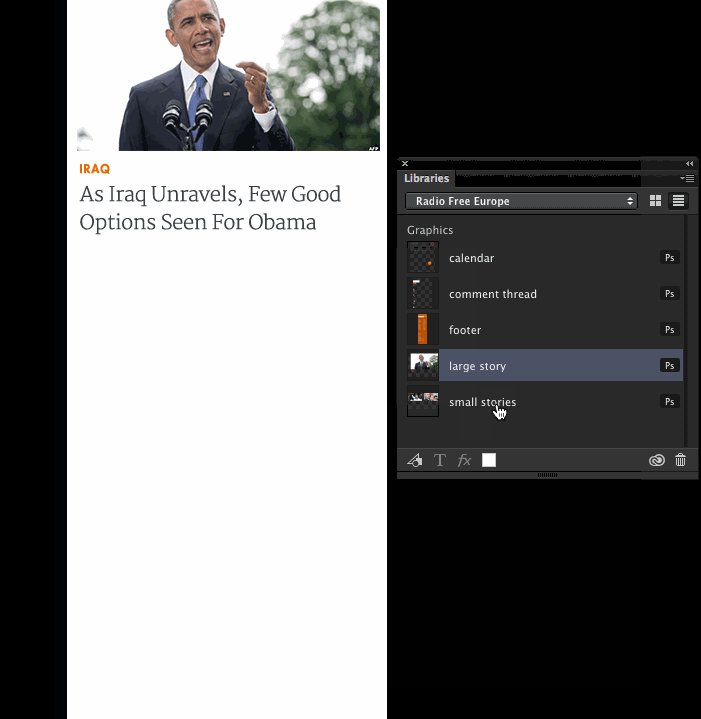
I’m fortunate to be part of a small group of people that gets to see what some of the Adobe team is working on before it gets released to the public, an honor for a Photoshop OG and enthusiast like me. Today at MAX, Adobe is announcing a improvements to Photoshop, my favorite of which is a feature called Libraries. It’s a game changer in the way I design smart responsive systems. When you get the new version Photoshop CC 2014, you’ll see a panel that looks like this:

As you can see, you can drag just about anything from a Photoshop document into your library to quickly make it a reusable element. (This is one of the features I enjoy most about Flash; it’s about time that it made its way into other Adobe applications.) In short, Libraries let you collect a system of elements in one place in order to assemble layouts more quickly. Sound familiar? (Hint: responsive design!) Let’s put it through the wringer.
Recently, Pattern Lab is one of the main deliverables I’ve been leaving with clients. I’ll design a series of elements, build them in HTML/CSS/JS, and train them on how to quickly and smartly put these elements together. I’ll do a few examples as a starter but am generally more into teaching them to fish instead of handling the fish myself. I don’t really like fish much. Some of it tastes good though. I’m really into sushi lately. This metaphor has expired.
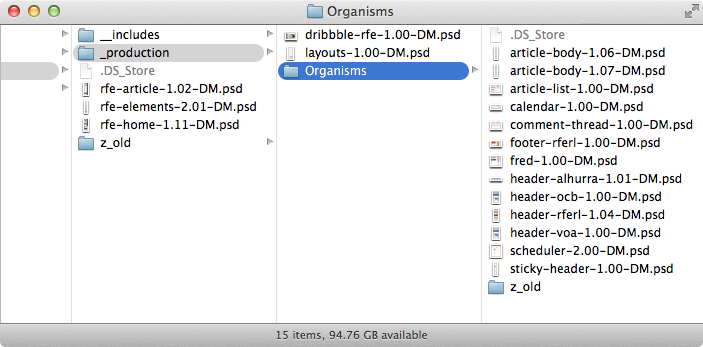
Here’s what that process looked like on my end. I previously would make a separate Photoshop file for each organism:

Creating layouts then consisted of a laborious process of opening a PSD, duplicating layers or layer groups in a new document, and modifying instances from there. Admittedly a first world problem, but when you compare that to writing one-line includes in maintainable style guides to assemble pieces, it’s no wonder that our industry prefers the awfulness of “designing in the browser,” or, more accurately, guessing in a code editor.
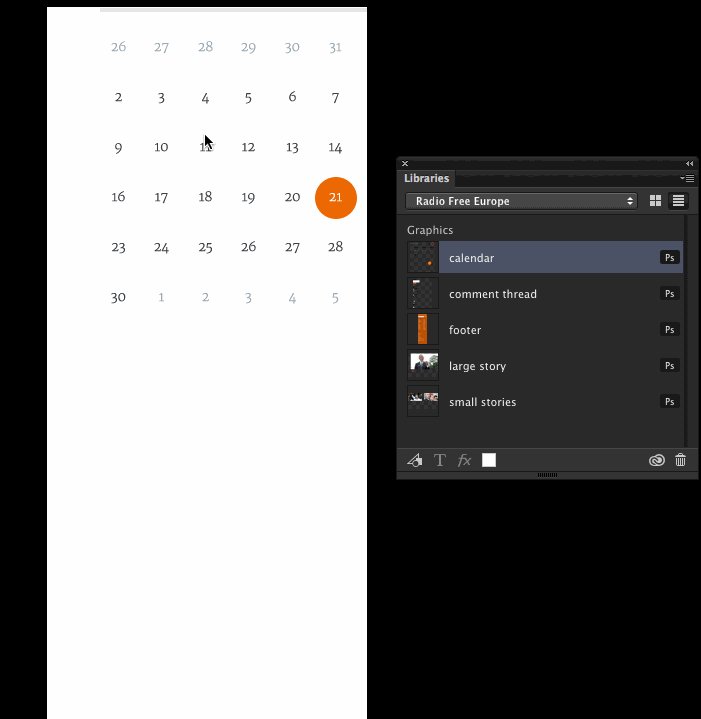
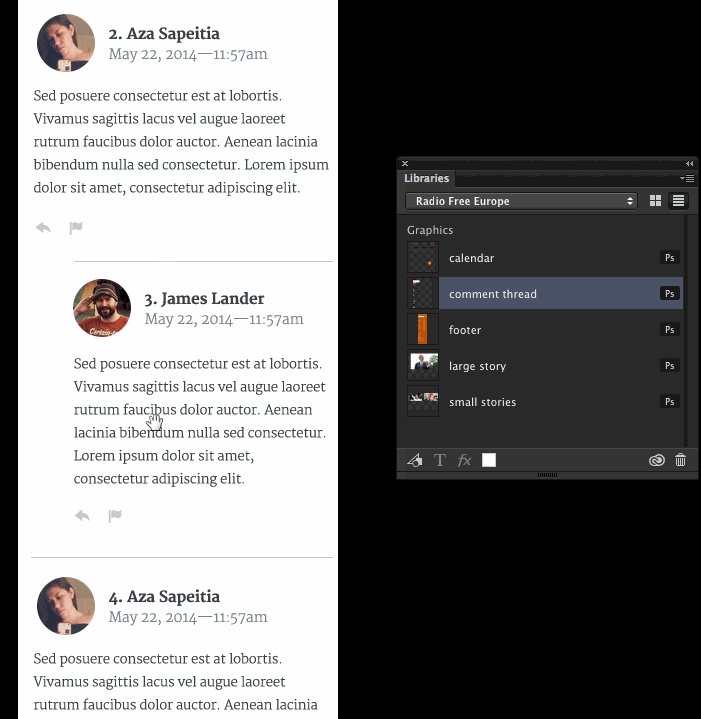
Instead, once the elements are designed, I’m able to quickly use Libraries to assemble the views I need to test out how well the elements fit together within seconds.

Although seeing these things in the browser is the most accurate representation of the final outcome, I often only need a simple approximation, and Libraries are exactly what the doctor ordered. This style of working follows my long-preached approach of the highest fidelity in the shortest amount of time.
And, to top it off, Libraries aren’t exclusive to Photoshop. You can add elements across Creative Cloud apps, so it’s a piece of cake to draw an icon in Illustrator, add it to a library, and immediately use it in Photoshop.
Give Libraries a whirl for yourself. I’d love to hear about how you’re using it!
Article Info